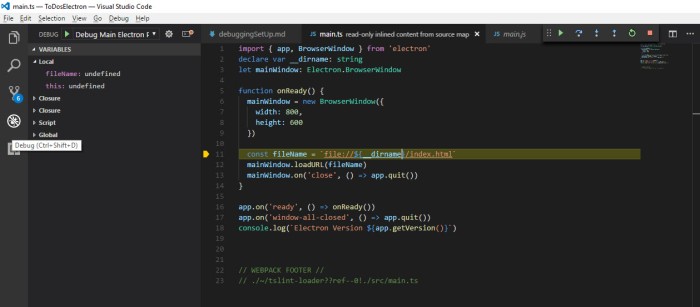
Electron Builder for Visual Studio Code. Build system for Electron Builder. Installation Extension Marketplace. Launch Quick Open, paste the following command, and press Enter. Ext install electron-builder. Packaged Extension. Download the package extension from the the release page and install it from the command-line: $ code -install-extension path/to/electron-builder-.vsix. The setting is pretty self-explanatory, use the electron in nodemodules to run main.js. If you go to the Debug View and run Debug Main Process, you should see the code stopping at the breakpoints in main.js. Key Action / Focus the search bar: Esc: Focus the search bar and cleans it ↓ Select the next search result ↑ Select the previous search result: Enter: Open the selected search result. Launch Visual Studio Code; Choose Extensions from menu; Search for Electron vue; Click Install to install it; Click Reload to reload the Code; Activate Electron Vue Theme. Launch Quick Open: Linux Ctrl + Shift + P; macOS ⌘ + Shift + P; Windows Ctrl + Shift + P; Type theme, choose Preferences: Color Theme And select: Electron vue Ready! Try the darker version: Electron Vue Darker.
This is a cool theme for cool developers!!! 🤓💫😎 🤯 Enjoy the new interface, harmony, color standardization and consistency🧰 Getting startedYou can install this awesome and cool theme through the Visual Studio Code Marketplace. 🧱 Installation
✅ Activate Electron Vue ThemeLaunch Quick Open:
Type theme, choose Preferences: Color Theme 📣 Try the darker version: Electron Vue Darker 😍✅ Activate Electron Vue Darker ThemeLaunch Quick Open:
Type theme, choose Preferences: Color Theme 🚧 👾 Neon Mode 🚧Correction of Neon Mode - Work in progress.. 🎨 Recommended settings for a better experience
📎 MiscThis palette was inpired in One Dark Syntax Theme for Atom, The project Night Owl of Sarah Drasner ♥, equally in Vue.js Framework. 😁 It was made possible by the tutorial 'Create a VS code theme' from CSS-Tricks 📚. 📰 Extra: If you are bored of classic dark themes, try inheritance themeYou can install this awesome and cool theme through the Visual Studio Code Marketplace. |
To get started with Electron, check out the resources below. Learn how to wrap your web app with Electron, access all the APIs, and generate installers.
Explore the Electron APIs

The Electron API Demos app interactively demonstrates the most important features of the Electron API. See what's possible with Electron with sample code and helpful tips for building your app.
Try more powerful experiments with Electron Fiddle

Electron Fiddle lets you create and play with small Electron experiments. It greets you with a quick-start template after opening – change a few things, choose the version of Electron you want to run it with, and play around. Then, save your Fiddle either as a GitHub Gist or to a local folder. Once pushed to GitHub, anyone can quickly try your Fiddle out by just entering it in the address bar.
Spin up the Quick Start app to see Electron in action:
Visual Studio Electron React App
A minimal Electron app with helpful notations.
Or dive deeper and read the documentation.
Visual Studio Code Electron
Need Help?
Visual Studio Electron Debug
Ask questions in the Discuss forum. Follow @electronjs on Twitter for important announcements. Need to privately reach out? Email info@electronjs.org.
